【プログラミング学習日記】12日目~細かい部分の修正はめんどくちゃい~

こんにちは。
この学習日記を見てくれてる人ってどのくらいいるのでしょう?
技術的な話しか書いてないですし、興味ない人が大半ですよね。
まあ、なんの役にも立たないしね
今日の備忘録はもっと技術的な話なので・・・申し訳ない
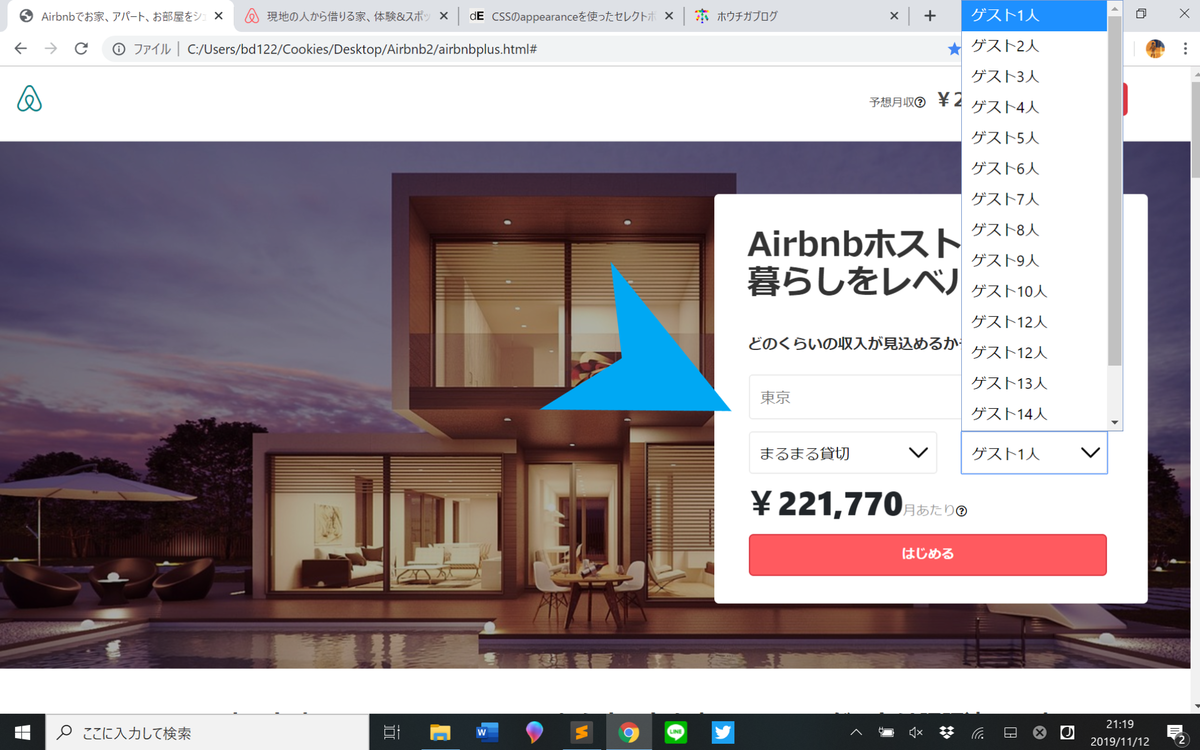
今日はここの部分(青矢印)で苦戦してました。

東京って書いてあるところがテキストフィールドって呼ばれるやつで、まるまる貸切のとこがセレクトボックスって呼ばれるところ。
HTMLの基礎中の基礎なんだけど間違えちゃってたのでここにコードを残しておこうかなと。
意外とわからないってこともこれからあるだろうから。
<テキストフィールド>
【HTML】
<div class="location-box">
<input type="text" name="location" placeholder="東京" class="location-txt-field">
</div>
【CSS】
.location-box{
position: absolute;
top: 44%;
left: 8%;
}
.location-txt-field{
width: 380px;
height: 48px;
padding: 11px;
border-radius: 4px;
border: 1px solid rgba(72,72,72,0.1);
}
<セレクトボックス(まるまる貸切)>
【HTML】
<div class="room-type-box">
<select name="room-type" class="room-type-select-box">
<option value="reserved">まるまる貸切</option>
<option value="private-room">個室</option>
<option value="share-room">シェアルーム</option>
</select>
</div>
【CSS】
.room-type-box{
position: absolute;
top: 58%;
left: 8%;
height: 45px;
}
.room-type-select-box{
width: 200px;
height: 45px;
padding: 10px;
border-radius: 4px;
border: 1px solid rgba(72,72,72,0.1);
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background: #fff;
background: url(img/〇〇.png) 95% 50% no-repeat, -webkit-linear-gradient(top, #fff 0%,#fff 100%);
background: url(img/〇〇.png) 95% 50% no-repeat, linear-gradient(to bottom, #fff 0%,#fff 100%);
background-size: 20px, 100%;
}
参考:
一番めんどくさかったのは矢印かなぁ
デフォルトだと模写するやつと違うからわざわざ画像を引っ張ってきてbackground指定して・・・って感じで
おーし、でもこれでひと山越えたぞー